Klare Fakten: Core Website Vitals
Was diese Metriken für SEO bedeuten und welche ungeahnte Chance dieser Ansatz hätte
In amerikanischen Konzernen liebt man Zahlen und bei Google ganz besonders. Nur was meßbar ist, ist für Google belastbar und geeignet die Webgemeinde unter Strom zu setzen. Allerdings hat es in diesem Fall auch etwas Gutes: Die neuen Bewertungsfaktoren sind leicht zu verstehen und können von Webmastern und SEO-Experten mit Google Werkzeugen schnell abgefragt und kontrolliert werden.
Und nachdem ehemals limitierende Faktoren wie Bandbreite, Prozessorleistung und Bildschirmauflösung weggefallen sind, braucht es ohnehin neue Beschränkungen, um der steigenden Datenflut noch Herr zu werden. Es scheint momentan fast so, dass im "Reduzieren & Einsparen" ein neues Ziel für die nächste Web-Dekade gesteckt wird. Ob bei Cookies, (Daten)Schutzeinstellungen von Websites/Apps (Stichwort: Netzwerktraffic) oder dem Ablasten von Websites und Content Management Systemen. Denn ausgerechnet Google führt mit den drei Metriken LCP, FID und CLS (kurz: Core Web Vitals) auch zwei Richtgrößen ein, die Websites weltweit leichter und schneller machen sollen. Die technische Nutzererfahrung könnte daher schon ab Sommer 2021 zum Zünglein an der Waage werden und für deutliche Bewegung im Suchindex sorgen. Alles in allem sind die Vorgaben sehr sportlich und nur wenige Unternehmen dürften beim LCP im grünen Bereich sein.
Worum geht´s?
Bei Google Update im Juni gehts es um die "technische User Experience", die jede Website bzw. Unterseite in drei Skalenbereiche (Grün, Gelb und Rot) einordnen wird.

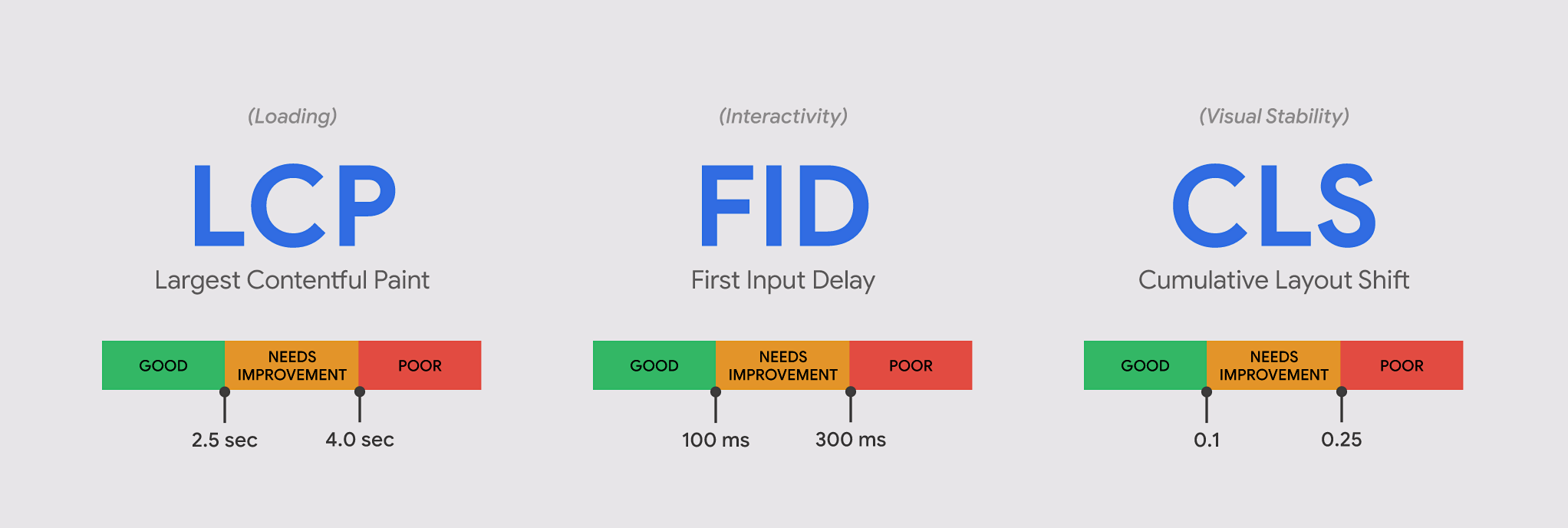
Die Kennzahlen im Detail:
1. Largest Contentful Paint
Gibt die Dauer an wie lange es braucht bis der Hauptcontent bzw. größte Content Block im sichtbaren Bereich (z.B. Bild, Text) erstmalig geladen ist. Auf Smartphones ist dieser natürlich kleiner als auf Desktops. Der neue Benchmark lautet 2,5 Sekunden, um noch im grünen Bereich zu sein.
2. First Input Delay
Sagt aus, wieviel Zeit nach dem Klicken z.B. eines Links, Tabs oder Icons vergeht bis es zu einer Beantwortung kommt (Response, Antwortzeit). Hier geht es also um das Ansprechverhalten mit dem Ziel möglichst wenig Latenz zu erreichen.
3. Cumulative Layout Shift
Diese Metrik definiert, um wie viel sich der Content während des Ladens bzw. bei der Interaktion sich verschieben und wieviel Bildfläche davon negativ betroffen ist. Dabei ist die Versatzfläche "instabiler Elemente" entscheidend, die sich prozentual zur Gesamtfläche des Bildschirms verändert. Werte von 0,1 (10%) werden als gut eingestuft.
Was sind die Nachteile der Core Web Vitals?
Mit den Core Web Vitals verschreibt Google der Webgemeinde auch eine radikale Schrumpfkur. Da Google´s Strategie der Google Accelerated Mobile Pages (AMP) gescheitert und sich nicht gegen Facebook´s Instant Articles durchsetzen konnte, will man in Mountain View nun das gesamte übrige Web erst verschlanken und später dauercachen. Ob Bilder, Grafiken, Webfonts oder JavaScripte. Vieles muß radikal ausgedünnt werden, um die neuen Google Metriken zu erreichen. Und wieder locken Privilegien... in diese Fall ein höheres Ranking. Diese "Strip Down Denke" ist sehr eindimensional und zwingt Website-Betreiber auch auf ästhetische Elemente mehr und mehr zu verzichten. Große, detailreiche Bilder sollen weichen, lediglich um die geforderte maximale Ladegeschwindigkeit einzuhalten? Was ist mit klassischen Desktopnutzern, die mit üppigen Bandbreiten und 27" Monitoren gerne große Bilder betrachten? Wenn Google die 60Kb-Marke für Bilder fordert, werden viele Startseiten und Singlepager zu einer sehr langweiligen Show. Markendifferenzierung und künstlerische Entfaltung werden künftig stark limitiert sein, wenn bei hohem Konkurrenzdruck die SEO-Strategen die Vorgaben definieren.
Alle Websites mit großen, animierten Kopfbildern bzw. Videos dürften als Erste diese Nachteile erfahren. Denn deren Dateigröße kann auch mit moderner Bildoptimierung kaum noch verringert werden. Google´s Priorisierung auf mobile Endgeräte und die Ladezeit (LCP von max. 2,5 Sekunden) wird noch niedrigere Bildauflösungen bzw. kleinformatige Bilder begünstigen, da sich die Ladezeit dort am einfachsten reduzieren läßt. Der LCP würde dann den langsamen Abschied großformatiger Header-Bilder einläuten.... und allen schlanken, textlastigen Seiten einen Vorteil verschaffen. Aus unseren Tests haben wir bisher feststellen müssen, dass über 70% der angefragten Websites die strengen Maßgaben der Stufe "Good" nicht erreichen. In den nächsten Monaten wartet daher viel Arbeit bei den Unternehmen.
Gerade erst in 2019 modifiziert, wird das durch die DSGVO (GDPR) bedingte Insourcing der Webfonts zum Bremsklotz. Auch wer zur Zeit viele Javascripte einsetzt, wird ohne Server Side Rendering gezwungen sein die Website neu zu entwickeln. Denn die von Google vorgeschlagenen "Inline-Lösungen" für JS und CSS sind nicht nur unschön, sondern erschweren auch die Übersichtlichkeit und Überarbeitung der Website enorm. Mit zu viel Gleichmacherei handelt Google gegen unsere Zeit, die Nutzergewohnheiten und die Freiheit der Webentwicklung. Ladezeit sollte im Gesamtkontext nur ein sehr schwaches Qualitätsmerkmal sein. Vieles macht bei den Core Web Vitals keinen Sinn und erscheint zu kurz gesprungen. Denn Google`s Kriterien betreffen Webangebote, die bei der Performance bereits auf einem sehr hohen Niveau sind.
Was uns Hoffnung geben könnte...
Google rückt damit langsamen Shared-Hosting Paketen, Content-Delivery Netzwerken (CDNs) und vor allem Websites mit aufgeblähtem Quellcode auf den Pelz. Unmittelbar betroffen sind CMS-Systeme wie WordPress, Joomla, Wix und andere - denn diese laden stets mehr Skripte als auf einer Unterseite tatsächlich gebraucht werden bzw. erhöhen deren Zahl unnötig.
À-propos Ladezeit.... Alles was leichter und schneller lädt braucht auch weniger Ressourcen. Bei rund 3,5 Mrd. Smartphones und 1,83 Mrd.* Websites weltweit kommt da einiges an Netzwerk-Traffic, Caching, Strom und Akkuverbrauch zusammen. Über vier Milliarden Menschen sind inzwischen auf der Welt online. Jeder Google-Nutzer könnte mit seinen monatlichen Suchanfragen eine 60 Watt Glühbirne drei Stunden lang mit Strom versorgen. Auch im Netz stehen die Zeichen auf "Green Savings" und Google kann als zentraler Intermediär seine Vorstellungen durchsetzen - denn organischer Google-Traffic ist für viele Unternehmen ein unverzichtbarer Absatzkanal. Und macht jetzt Google unser Klima vitaler? Vielleicht ein wenig... Hoffen wir das Beste!
Quellen:
Unersättlicher Hunger nach Strom: Warum der Datenverkehr im Internet so viel Energie verschlingt
https://de.vpnmentor.com/blog/internet-trends-statistiken-fakten-aus-den-usa-und-weltweit/
